Vue.jsのemitを使ってみた。
Posted on
はじめに
Vue.jsの学習を継続しております。
子供のコンポーネントから、親のコンポーネントへ値を渡す場合,
emitというメソッドを使うそうです。
正直意味が理解できているか不安ですが、なんとか動くサンプルができたので こちらに記録しておきます。
emitの説明
子供のコンポーネントでemitを使うと、親コンポーネントへ通知ができるイベントが設定できるそうです。
サンプルの説明
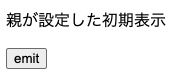
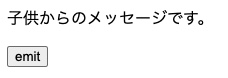
最初は[親が設定した初期表示]という文字が表示されていますが、 ボタン[emit]を押すと[子供からのメッセージです。]という文字に切り替わります。
この文字列[子供からのメッセージです。]は子供のコンポーネントから送られてきたものになります。
■ボタン押下前の表示

■ボタン押下後の表示

サンプルのソース
以下のソースコードをローカルのhtmlファイルに保存して ブラウザで開いていただくと動作が確認できます。
<body>
<div id="app">
<p>{{ msg }}</p>
<!-- 子供のコンポーネントから発生したイベント[click-button]のデータを[msg=$event]で受け取って親のデータの[msg]に入れる-->
<child v-on:click-button="msg=$event"></child>
</div>
</body>
<script src="https://unpkg.com/vue@next"></script>
<script>
//親のコンポーネントの設定
const Parent = {
data: function () {
return {
msg: "親が設定した初期表示"
}
}
};
//子供のコンポーネントの設定
const Child = {
// 1).ボタン[emit]をクリックすると、メソッド「emitMsg」を呼ぶように設定
template: "<button v-on:click='emitMsg'>emit</button>",
methods: {
// 2)メソッド「emitMsg」の中でemitを設定
emitMsg: function () {
// 3)親に渡すイベント[click-button]と渡すメッセージ(子供からのメッセージです。)を定義
this.$emit('click-button', '子供からのメッセージです。')
}
}
};
const app = Vue.createApp(Parent)
app.component('child', Child)
app.mount('#app')
</script>参考文献
コンポーネント間の通信 子から親へイベントを通知する$emit [Vue.js]
VueJS, simple example of $emit() and $on() custom event handlers